User Interface and User expirence are fast becoming an important part of building and delivering easy to use interface across forms, content and branding.
Web interface design
Designing web interfaces isn’t an easy and simple task, the first point will be analysis of what is the actual functionality wanted, is it delivering information, attracting new customers, offering form interfaces for customer self care, is it pure branding and similar.
When the purpose have been determined then will the functionality design be started using UX and UI tools.


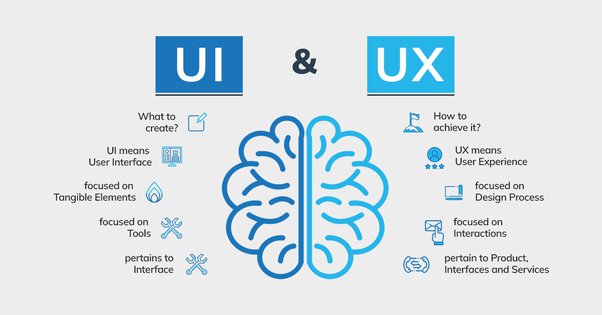
UX / UI Explained
In the world of design, there are a few well-known debates that are never quite settled. One of the big ones is the difference between user interface design and user experience design.
While countless analogies explain how these two design concepts fit together, pinning down a definitive answer has proved pretty much impossible. UX / UI is basically delivering the best of the best!
The main focus on any web setup is the functionality wanted, target audience, purpose of the actual page, is it branding, is it self service, is it info...
Content based menu's
Content Based Menu’s are a new way to make interfaces very simple for end users to operate – in a traditional menu structure will their be listed a lot of sub menu’s to different functionality.
In content based menu’s will the actual menu automatically adapt to following: To the authenticated role, to content type on the line, to the status of the actual listed content. This almost remove the need for user manual.


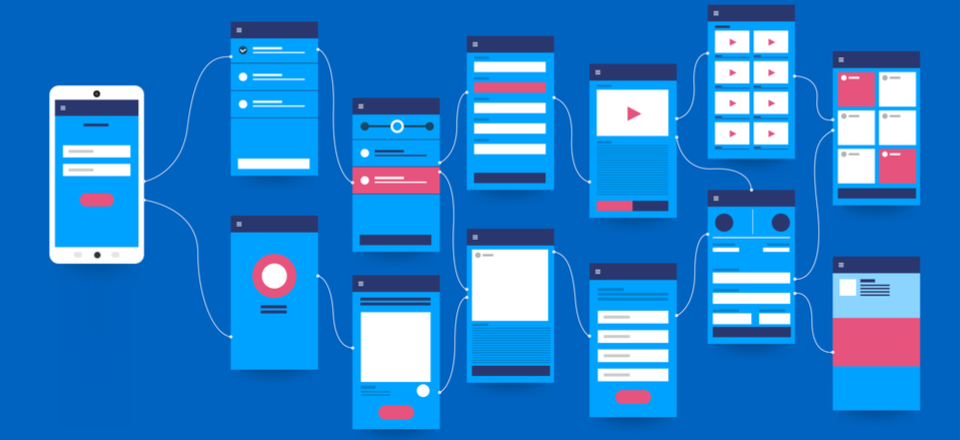
Responsive Design
Responsive web design is a absolut must have today, people are using many terminals to access conrtent across mobiles, tablets, laptops, desktops, and layout need to be fitting with these devices to be readable.
Google organic search will directly be downgrading the ranking if the responsive design isn’t a part of the delivered setup.
All our development are from start to end highly responsive.
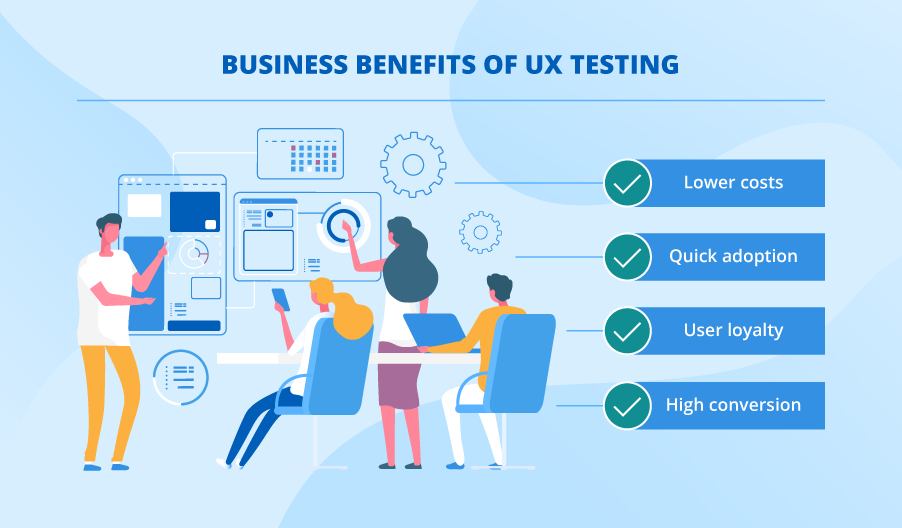
End User Testing
End user testing is often one of the points that most companies do skip, it basically often result in unhappy customers as well as a lot of input faliures as a result.
Main Benefits:
- Reduced development cost
- Better product with more correct data
- Happier customers


Figma / Adobe XD
Development of web interfaces offering the right UI / UX are often fastest done when building the work flow and interface draft models in Figma or Adobe XD. We recommend if it is larger interfaces setup that they are first delivered and agreed through a Figma implementation.
This will later make it much faster developing the correct and agreed interface setup – Figma is like a prototype developer emvironment – it also make development of user documentation a lot simpler.
Bootstrap Templates
All our web interfaces are typically based on Bootstrap to allow fast and easy layout adaption – Bootstrap was invented to allow fast adaption of web design based on templates that are build in Style Sheets CSS.
Boostrap are today fast becoming the standard when building web pages – a lot of CSS functionality are delivered automatically and offer highly responsive web design across mobile, tablet, laptops and desktops.